Apophysis - animace
Z apophysis vám nevypadne hotová animace. Vypadne vám série obrázků, z které je třeba udělat animaci v jiném porgramu.
Stáhněte si flam3 a někde ho rozbalte (tak, abyste ho pak našli, třeba v Program Files). Stáhněte si skript tw_morphPrvRen.asc a dejte ho do složky Scripts ve složce s apophysis. Pokud tam taková složka není, tak ji vytvořte.
Pusťte apophysis, předpokládám, že máte udělaný nějaký malý (protože animované soubory jsou hodně velké, ikdyž jsou malé) frakťuch, který chcete animovat.
Pamatujte, že k renderování budete používat flam3 a ne apophysis. Flam3 nepodporuje všechny variace, které podporuje apophysis, ty které nepodporuje, ty ignoruje a váš krásný fraktál se může vyrenderovat jako šmouha. Seznam podporovaných variací najdete v souboru README.txt ve složce flam3.
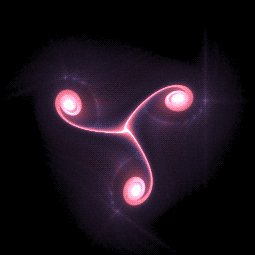
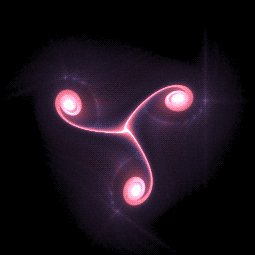
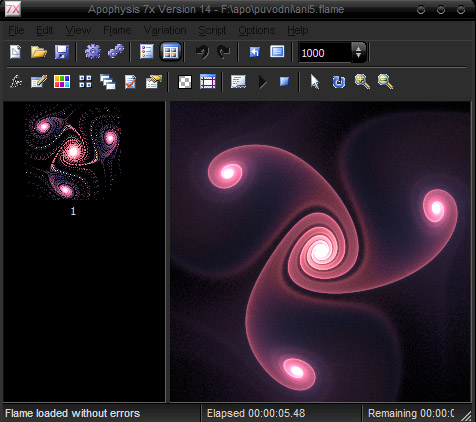
Takže mám vybraný fraktál:
Pusťte apophysis, předpokládám, že máte udělaný nějaký malý (protože animované soubory jsou hodně velké, ikdyž jsou malé) frakťuch, který chcete animovat.
Pamatujte, že k renderování budete používat flam3 a ne apophysis. Flam3 nepodporuje všechny variace, které podporuje apophysis, ty které nepodporuje, ty ignoruje a váš krásný fraktál se může vyrenderovat jako šmouha. Seznam podporovaných variací najdete v souboru README.txt ve složce flam3.
Takže mám vybraný fraktál:
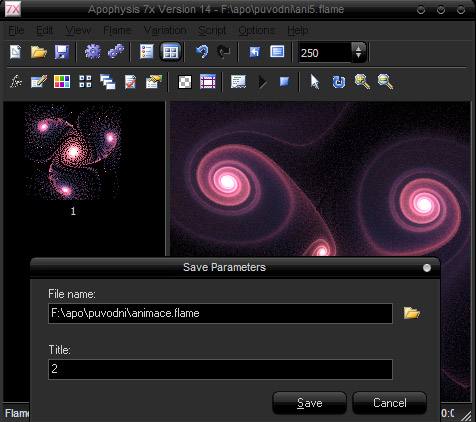
Uložím si ho do nového .flame souboru.
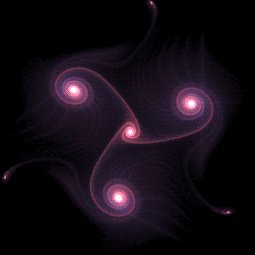
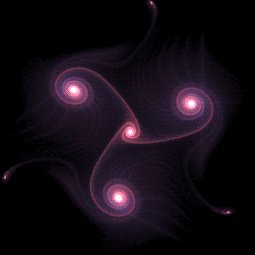
Tohle je jeden snímek animace. Teď udělám druhý snímek tak, že tento trochu upravím. Sama vytvořím jenom tyto dva snímky animace (ale můžete jich vytvořit kolik chcete), ostatní snímky se interpolují mezi těmito dvěma. Všechny mnou vytvořené snímky musí mít stejný počet transformací, aby bylo možné mezi nimi interpolovat. Taky je lepší, když se od sebe příliš neliší. Když máte dva velmi odlišné hezké fraktály, spíše se může stát, že všechny, mezi nimi interpolované, budou nějaké rozmáznuté blí (což se dozvíte až poté, co si počkáte, až se vyrendrují).
Když máme i druhý snímek, uložíme si ho do stejného .flame souboru, jako ten první (ale pod jiným názvem).
Když máme i druhý snímek, uložíme si ho do stejného .flame souboru, jako ten první (ale pod jiným názvem).
Zavřeme soubor, s kterým jsme pracovali doposud a otevřeme si ten, kam jsme si uložili snímky animace. Teď vidíme naše snímky u sebe, můžeme si nastavit nízkou kvalitu a rychle mezi nimi přepínat, abysme zjistili, jestli jsou stejně napozicované a stejně velké. Pokud je upravíme, musíme je znovu uložit pod tímtéž jménem do tohotéž souboru.
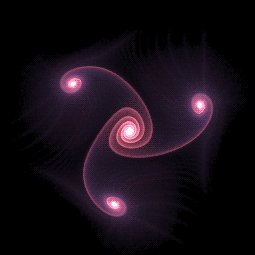
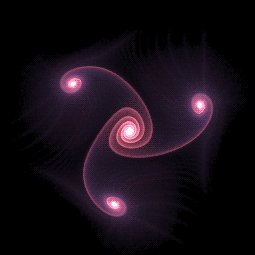
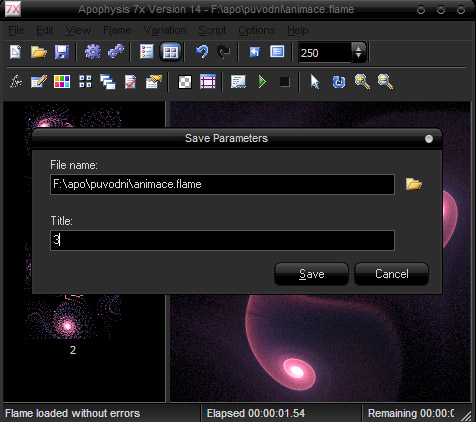
Já jsem se tady rozhodla, že přidám ještě jeden snímek. Upravila jsem druhý snímek a uložila jsem ho jako třetí. Někdy dělám ještě to, že první snímek dám ještě jednou jako poslední. Nemělo by to být potřeba, ale párkrát se mi stalo, že navázání z posledního na první snímek nebylo úplně dobré.
Já jsem se tady rozhodla, že přidám ještě jeden snímek. Upravila jsem druhý snímek a uložila jsem ho jako třetí. Někdy dělám ještě to, že první snímek dám ještě jednou jako poslední. Nemělo by to být potřeba, ale párkrát se mi stalo, že navázání z posledního na první snímek nebylo úplně dobré.
jestli jsou snímky dobře napozicovány, zmenšeny/zvětšeny a uloženy, jsme připraveni animovat.
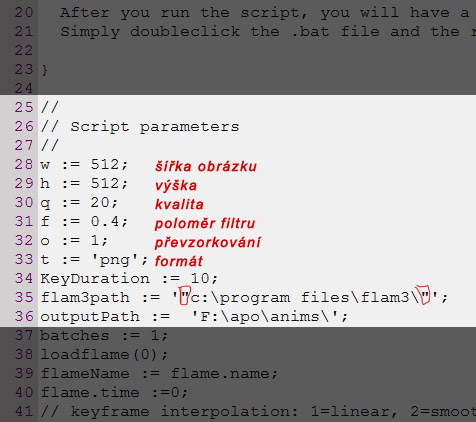
Skript se vás před započetím renderování snímků bude ptát na spoustu věcí. Většinu znich bude chtít pokaždé stejnou, tak je praktické, si tyto věci nastavit přímo ve skriptu, abysme je před každým renderováním mohli jen odklikat a změnit jen ty hodnoty, které zrovna chceme jinak. Klikneme na Script a dáme edit. Otevře se nám okno se skriptem
Skript se vás před započetím renderování snímků bude ptát na spoustu věcí. Většinu znich bude chtít pokaždé stejnou, tak je praktické, si tyto věci nastavit přímo ve skriptu, abysme je před každým renderováním mohli jen odklikat a změnit jen ty hodnoty, které zrovna chceme jinak. Klikneme na Script a dáme edit. Otevře se nám okno se skriptem
Obrázky renderuji raději ve větším, ono to o moc déle netrvá a pak je můžu oříznout. Zmenšit se dají vždycky, zvětšit už ne. KeyDuration je počet snímků, které se vytvoří mezi každými dvěma vašimi snímky. Pokud jich dáte málo, bude animace trhaná. Pokud jich dáte moc, bude animace zbytečně velká a pomalá. Čím větší jsou změny mezi fraktály, tím více jich dejte. Dejte jich raději více, pak můžete třeba každý druhý vyhodit.
Do proměnné flam3path přiřaďte cestu k flam3. Pokud obsahuje mezeru (jako Program Files), dejte ji do uvozovek. Do proměnné outputPath dejte cestu, kam chcete, aby se vám obrázky vyrenderovaly (opět do uvozovek, když obsahuje mezeru).
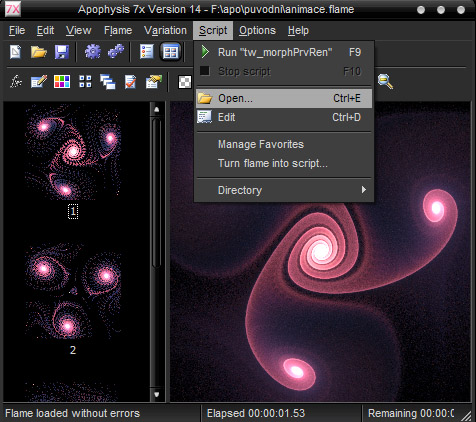
A teď konečně - dáme Script -> open a v otevřeném okně vybereme tw_morphPrvRen.asc.
Do proměnné flam3path přiřaďte cestu k flam3. Pokud obsahuje mezeru (jako Program Files), dejte ji do uvozovek. Do proměnné outputPath dejte cestu, kam chcete, aby se vám obrázky vyrenderovaly (opět do uvozovek, když obsahuje mezeru).
A teď konečně - dáme Script -> open a v otevřeném okně vybereme tw_morphPrvRen.asc.
Klikneme na zelenou šipečku (nebo Script -> run) a skript se pustí. Nejdřív se nás zeptá, jestli si chceme animaci jenom prohlédnout - máme zadat 1, nebo renderovat - zadat 2. Ještě se mi nestalo, aby náhled animace vypadal alespoň podobně, jako výsledná animace.
Zadáme dvojku, klikneme OK, jdeme renderovat. Další dotaz zní, jak se mají výsledné soubory jmenovat? tam napíšeme cokoliv a jdeme dál. Pak se ptá na adresář, kam bude soubory renderovat, měl by tam být vyplněný ten, který jsme už dříve nastavili. Teď můžeme samozřejmě zvolit jiný. Následuje série dotazů na věci, které jsme už dříve vyplnili (akorát rozměry obrázku a počet nových "mezisnímků" přizpůsobíme tomu, co zrovna děláme), zakončená dotazem na umístění flam3, po jehož odkliknutí se zobrazí hláška.
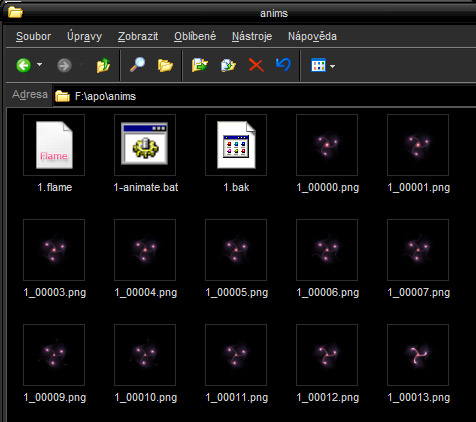
Půjdeme do adresáře, který jsme dříve nastavili do proměnné outputPath, nebo zadali, když se nás skript ptal output path. Tam najdeme tři nové soubory, dvakrat poklikáme na ten s koncovkou .bat a otevře se černé okno. Teď se nám obrázky renderují. Až se dorenderují, okno se zase zavře.
Zadáme dvojku, klikneme OK, jdeme renderovat. Další dotaz zní, jak se mají výsledné soubory jmenovat? tam napíšeme cokoliv a jdeme dál. Pak se ptá na adresář, kam bude soubory renderovat, měl by tam být vyplněný ten, který jsme už dříve nastavili. Teď můžeme samozřejmě zvolit jiný. Následuje série dotazů na věci, které jsme už dříve vyplnili (akorát rozměry obrázku a počet nových "mezisnímků" přizpůsobíme tomu, co zrovna děláme), zakončená dotazem na umístění flam3, po jehož odkliknutí se zobrazí hláška.
Půjdeme do adresáře, který jsme dříve nastavili do proměnné outputPath, nebo zadali, když se nás skript ptal output path. Tam najdeme tři nové soubory, dvakrat poklikáme na ten s koncovkou .bat a otevře se černé okno. Teď se nám obrázky renderují. Až se dorenderují, okno se zase zavře.
Teď už máme všechny snímky animace, otevřeme si nějaký obrázkový editor, který umí dělat animace, obrázky tam naskládáme a snažíme se přitom dodržet jejich pořadí (které je zapsáno v jejich názvu za podtržítkem).